استكشاف تصميم المواقع بوضعية الظلام: هل تفوق على الوضعية المضيئة؟
- أغسطس 28, 2024
- تصميم المواقع

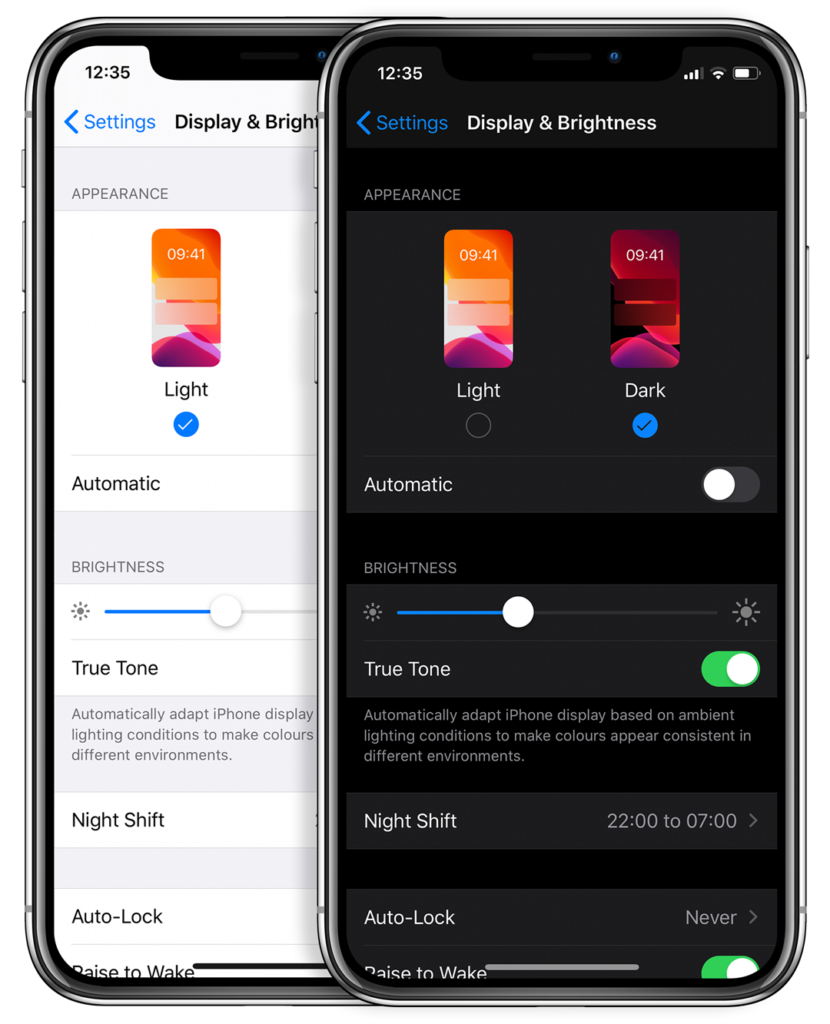
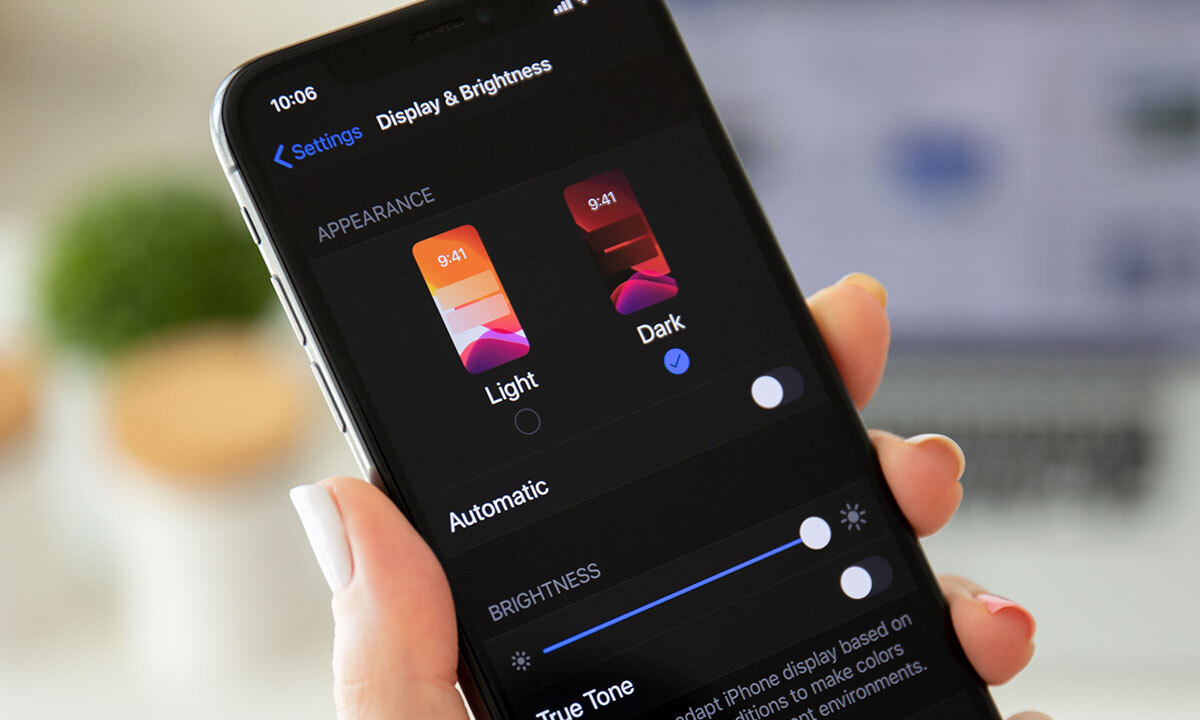
هل يمكن أن تتفوق واجهات وضعية الظلام على نظيراتها في الوضعية المضيئة؟ شهدت وضعية الظلام ارتفاعاً مستمراً في شعبيتها على مدى السنوات القليلة الماضية بعد إطلاق خيار وضعية الظلام من آبل في تحديث iOS 13 في عام 2019. يُشار أحياناً إلى وضعية الظلام بـ “وضعية الليل”، “وضعية الظل”، أو “عرض الظلام”، وهي مصطلح تصميم يُستخدم لوصف واجهة المستخدم منخفضة الإضاءة التي تستخدم لوناً داكناً كخلفية رئيسية، مقللةً من التصميم الافتراضي المضيء الذي استخدمه المصممون لعقود.

استجابةً لزيادة الوقت الذي يقضيه المستخدمون على الشاشات عبر الأجهزة، اكتسب هذا الاتجاه في تصميم واجهات المستخدم الداكنة شعبية هائلة. كانت العلامات التجارية الكبرى مثل فيسبوك، جوجل، واتساب، إنستغرام، وآبل من الأوائل في اعتماد واجهات وضعية الظلام، مما أثّر على العديد من الآخرين ليتبعوا خطواتهم. ومع ذلك، فإن أنظمة التشغيل والمتصفحات والتطبيقات ليست الأماكن الوحيدة التي تستمر فيها وضعية الظلام في النمو؛ فقد بدأ المزيد من مطوري ومصممي المواقع في تبني هذه الوضعية، مُفضلين تصاميم UX/UI داكنة كما يبررون ذلك.
“موقع” مريح للعيون، بطرق أكثر من واحدة
ليس سراً أن جمالية تصميم وضعية الظلام يمكن أن تثير مشاعر قوية من الزوار. غالباً ما ينقل اللون الداكن إحساساً بالتطور، الحافة، والأناقة الحديثة للمستخدمين. الأسود هو لون مهيمن، يُستخدم غالباً لخلق أقصى تباين لوني عند اقترانه بالألوان البيضاء أو النابضة بالحياة. الألوان الداكنة غالباً ما ترتبط بالأسلوب والقوة، مما يمكن أن يضيف جاذبية بصرية لافتة وعمقاً عند استخدامها بشكل استراتيجي كخلفية للموقع. وضعية الظلام مفيدة بشكل خاص للمواقع التي تحتوي على صور وفيديوهات بكثرة، حيث أن التباين الداكن يجعل الألوان الزاهية تبدو أكثر جاذبية ويجذب انتباه الجمهور على الفور. كلما كانت تجربة الموقع أكثر جاذبية بصرياً، زادت احتمالية تفاعل الزوار مع المحتوى والبقاء على الصفحة.

أكثر من مجرد واجهة جميلة
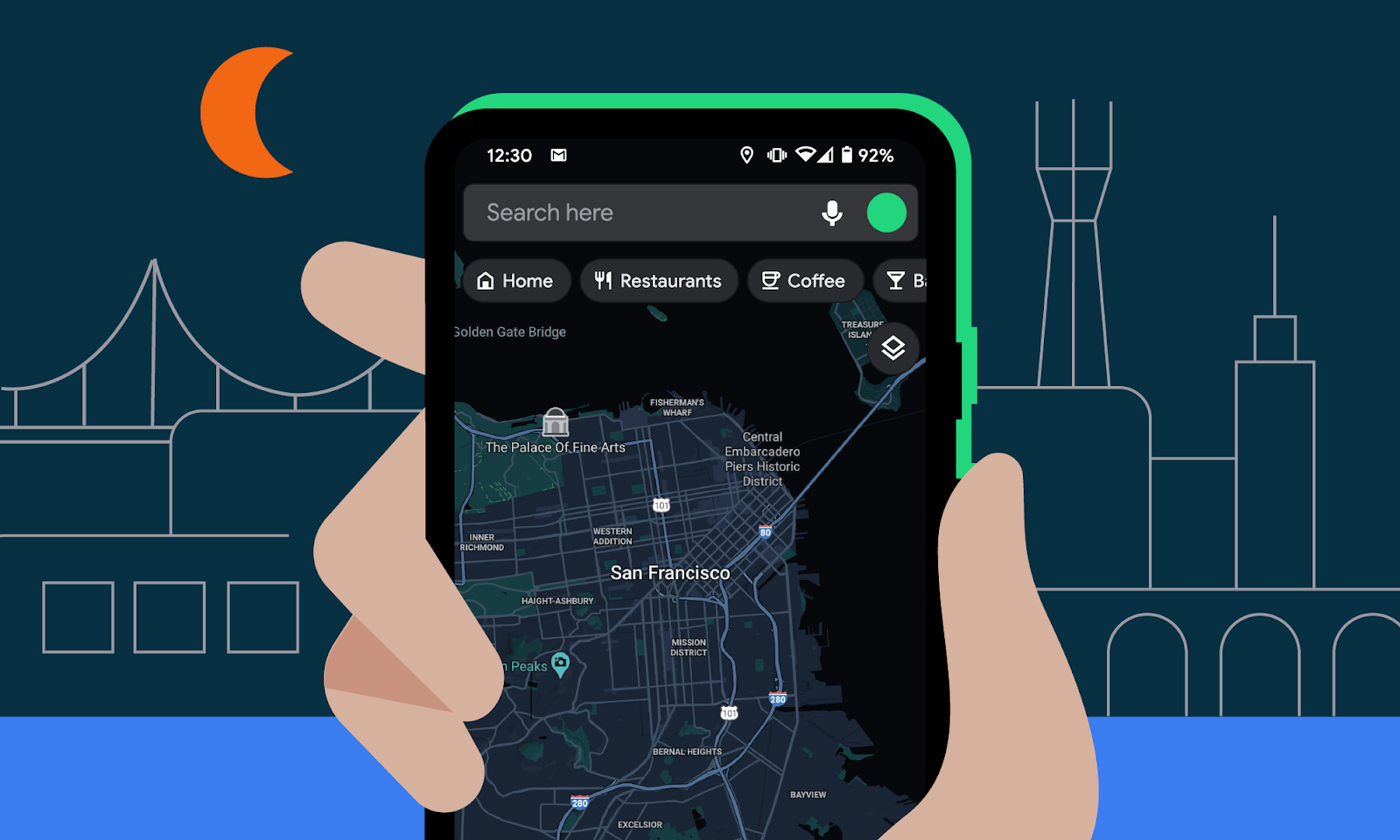
بجانب كونها سهلة على العين، يمكن أن تكون وضعية الظلام في الواقع أسهل على العينين. تظهر بعض الدراسات أن وضعية الظلام يمكن أن تساعد في تقليل الشعور بعدم الراحة الذي يشعر به البعض عند النظر إلى مواقع ذات خلفيات فاتحة. تكون وضعية الظلام مفضلة بشكل خاص في الظروف منخفضة الإضاءة حيث يمكن أن يؤدي النظر إلى الشاشات البيضاء الساطعة لفترات طويلة إلى إجهاد العين وتعبها. تقليل الألم المرتبط بواجهات الضوء على الظلام عن طريق التبديل إلى عرض الظلام يمكن أن يساعد في تشجيع المستخدمين على البقاء على موقعك لفترة أطول.
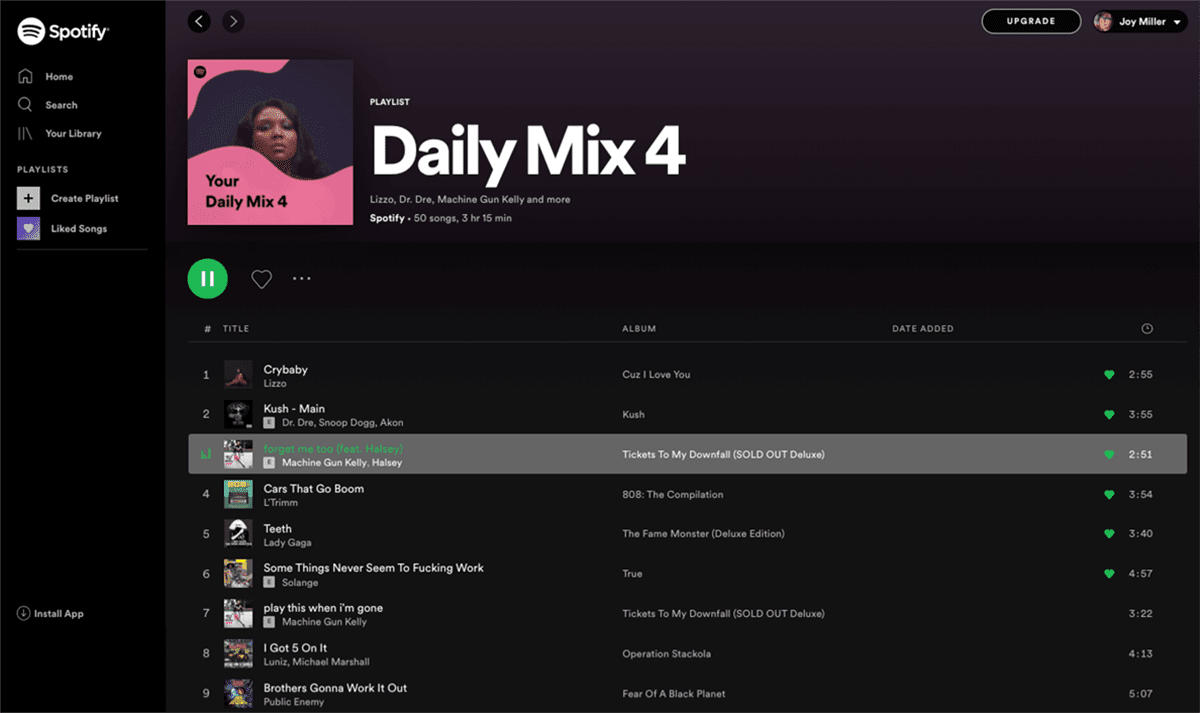
إذا كنت من مستخدمي سبوتيفاي، فقد كانت عيناك (وأذناك) تستفيدان من ميزات وضعية الظلام لسنوات.

وضعية الظلام يمكن أن توفر الطاقة العقلية والطاقة الكهربائية
تظهر أبحاث تجربة المستخدم أن الخلفيات الداكنة تعزز التباين في الصفحة، مما يجعل الصور أكثر وضوحاً وأسهل على المستخدمين للتركيز عليها. إذا كان موقعك يحتوي على الكثير من الصور أو يركز على المحتوى البصري أو الرسومي، ستسمح وضعية الظلام للمستخدمين بالتفاعل بشكل أفضل والانتقال عبر موقعك بسرعة وسهولة، مما يتيح لهم استيعاب المزيد من المحتوى بسرعة أكبر وترك انطباع أقوى عما تقدمه.
يمكن أن توفر وضعية الظلام أيضاً عمر البطارية للجهاز. تظهر الدراسات أن الموضوع الداكن يمكن أن يقلل من استخدام البطارية بشكل كبير، خاصة بالنسبة للمستخدمين الذين يشاهدون موقعك على جهاز محمول. البكسلات البيضاء تستهلك طاقة أكثر من البكسلات الداكنة، مما يسمح للأجهزة باستخدام طاقة أقل. في عصر يلصق فيه المستخدمون شاشاتهم، أي شيء يمكن أن يوفر طاقة البطارية هو فوز — ويمكن أن يكون موقعك واحداً من تلك الأشياء.

إذاً أنت مهتم بوضعية الظلام، لكن لا تعرف من أين تبدأ؟
لحسن الحظ، شركة نقاط هنا لمساعدتك. بصفتنا وكالة رائدة في التسويق الرقمي في DC التي تتخصص في تصميم المواقع وإنشاء مواقع قوية للعملاء في جميع أنحاء العالم، نود أن نقدم لك بعض النصائح التي يجب أن تأخذها في الاعتبار عند التفكير في إنشاء أو إضافة وضعية الظلام إلى موقعك:
- حدد ما إذا كانت وضعية الظلام مناسبة حقاً لمحتوى موقعك وأين. وضعية الظلام رائعة لتعزيز العلامة التجارية العاطفية، وعرض الصور والرسوم البيانية، والتأكيد على المحتوى البصري، ولكنها ليست رائعة لعرض كتل النص الكبيرة. النصوص الفاتحة على الخلفيات الداكنة يمكن أن تسبب مشاكل في قابلية القراءة عملياً، لذا قد لا تكون وضعية الظلام الخيار الأفضل لعرض المحتوى النصي. فكر في حجز وضعية الظلام للصفحة الرئيسية أو صفحة الحملة اللافتة، ولكن ربما لا يكون الأمر مناسباً لتفاصيل المنتج الخاصة بك.
- تأكد من أن ألوان علامتك التجارية يمكن أن تعمل جيداً مع تصميم الضوء على الظلام (راجع النصيحة #3). إذا لم يكن الأمر كذلك، ولكنك ما زلت مصمماً على متابعة وضعية الظلام، فكر في إجراء إعادة تصميم قبل تنفيذ وضعية الظلام.
- تحقق من أن نظام الألوان الضوء على الظلام يلبي معايير تباين الألوان للوصول إلى الإتاحة.
- الخلفيات الداكنة تقلل من أهمية المساحات الفارغة، لذا قلل من عدد العناصر (الرموز، الأزرار، والصور الصغيرة) المستخدمة معاً ضمن نقاط العرض لتجنب المظهر المزدحم.
- تأكد من أن التصميم سيعمل في البيئات ذات الإضاءة المنخفضة والعالية.
- استخدم الإضاءة بدلاً من الظلال للتواصل عن العمق.
- تجنب الألوان المشبعة بشدة.
- اترك مجالاً لخيارات الضوء/النهار وامنح المستخدمين القدرة على التبديل ذهاباً وإياباً حسب الرغبة.
- العمل مع وكالة مثل نقاط لضمان أن موقعك بوضعية الظلام أنيق، قوي، ومتوافق مع العلامة التجارية، ويعكس رسالة قوية وجذابة لجمهورك.
تعرف على المزيد حول وضعية الظلام وكيف يمكن أن تساعدك شركة نقاط في أخذ موقعك إلى المستوى التالي.